









Year: 2024
Software: p5.js
In my Shapeshifter: Artful Animation project, I embarked on a creative journey, starting with a self-portrait using a basic ellipse shape—and then a static self-portrait. However, I wanted to infuse interactivity into this piece, so I introduced a variable function to transform the self-portrait into a dynamic, moving self-portrait.
The initial animation featured a bouncing animation that randomly bounced off the canvas edges, creating an engaging movement pattern. To enhance visual variety, I incorporated random background color changes. But there was a missing piece: user control. To address this, I introduced additional functions. By creating a new variable function tied to mouse movement, I allowed users to influence the animation.
The end result? The animated character’s pupils and eyes move horizontally from right to left, while the entire Shapeshifter oscillates vertically. This fusion of technical skill and artistic expression breathes life into the self-portrait, making it a captivating addition to my portfolio.
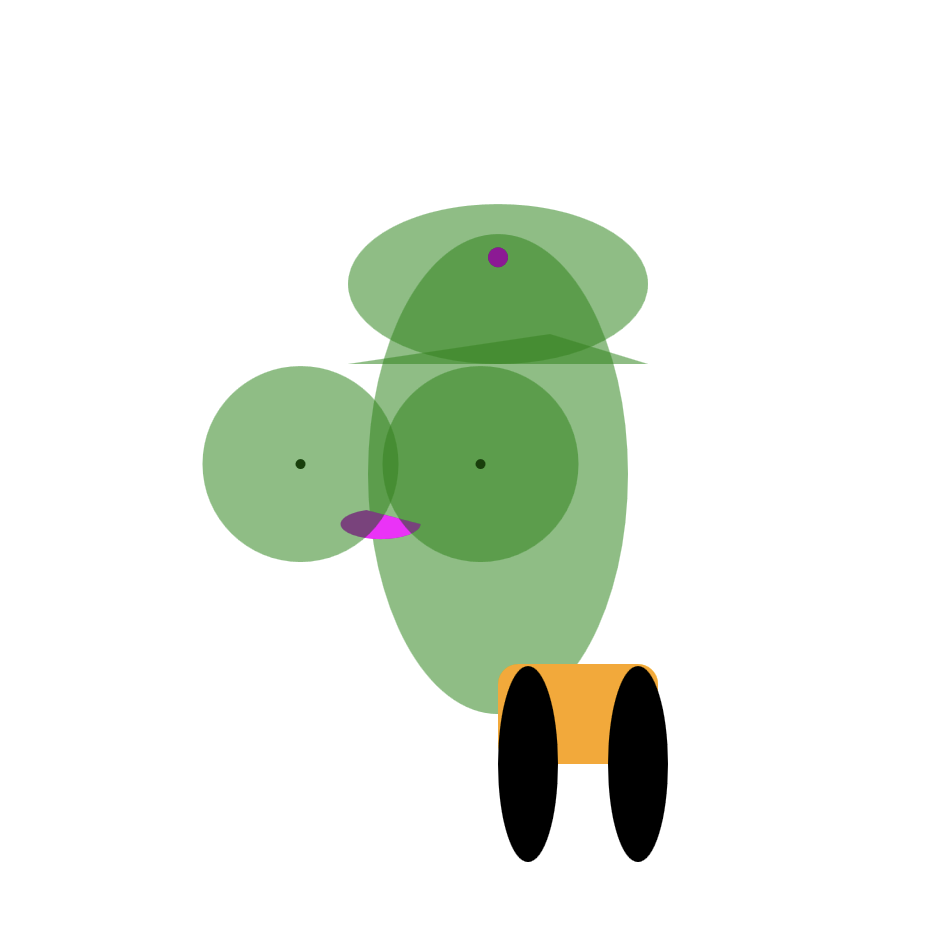
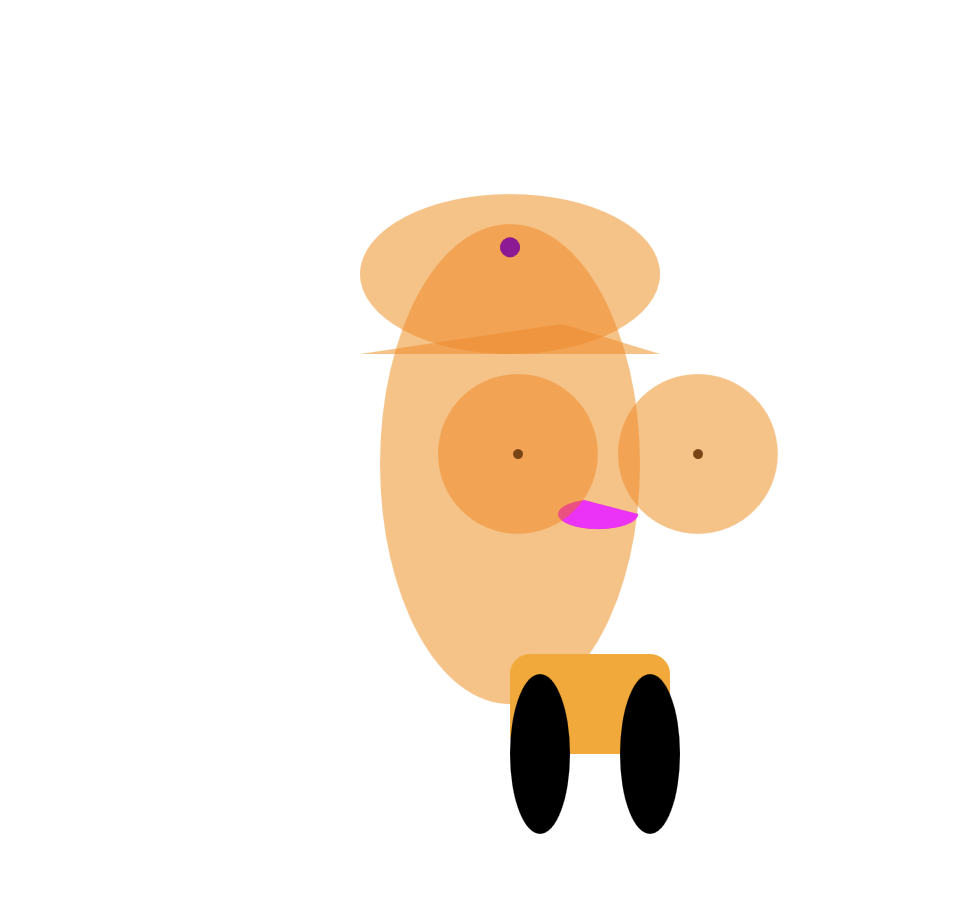
The animation undergoes the following changes listed below as the mouse is moved in different directions (left to right)
1. When the mouse is stable, the image remains fixed.
2. The eyes and wheels become larger When the mouse is moved straight down the middle to the bottom.
3. When the mouse is moved to the bottom left, the color changes from olive to green, and the eyes and lips move left.
4. When the mouse is moved to the right, the eyes and wheels become smaller, and the color changes to orange.
5. When the mouse is moved to the bottom right, the eyes and wheels become larger again.